こんにちわ~
今日は晴れましたね☀
私は娘を見送り、もくもくWordpressの実装!

noteみたいにブログ投げ銭ボタンを付けてみたい
上記が発端で朝からモクモク☁
というのも時代は「Amebaやnote、はてなブログ(=プラットフォームでみんなとワイワイ)」
なのに私は時代と逆行して
WordPressとサーバーレンタル(=個人でモクモク)
でも、noteみたいな投げ銭機能は付けたい。。。
(じゃあnoteやれよ、というのは無しで)
ちょっと欲がでたんです🙏

投げ銭ボタン実装する前に
いろいろ考えた結果
投げ銭サービスはOFUSE
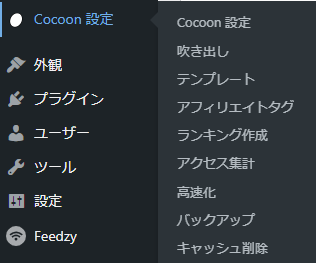
WordPressのショートコードとcocoonの追加CSSで対応
することにしました。
理由としては以下4点。
- OFUSEは日本語対応(日本円のみ、外貨がいい人は別の投げ銭サービスを検討)
- ショートコードのカスタマイズのしやすさ(見やすさ)
- どこにでも貼れる気軽さ
- CSSも少なくて済む
本当はStripeとかAPI使ってごにょごにょするのがいいのかもしれませんが、私にはその技術は無いので上記の方法を取りました。
多分もっといい方法はあると思う。。。
さて、実装!
手順はこんな感じ
実装手順
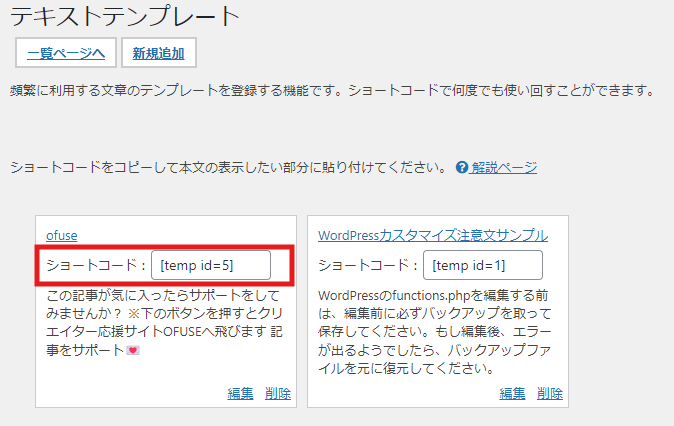
- Step1ショートコード作成
- OFUSEの「ファンレターを送る」ページリンクへ飛ぶショートコードを作成
- HTML5行目の「ここに自分のOFUSEファンレターを送るページリンクを記載」に注目!
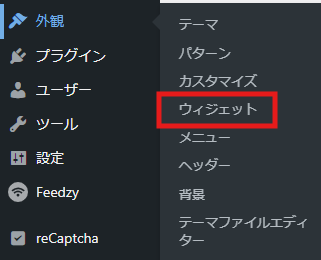
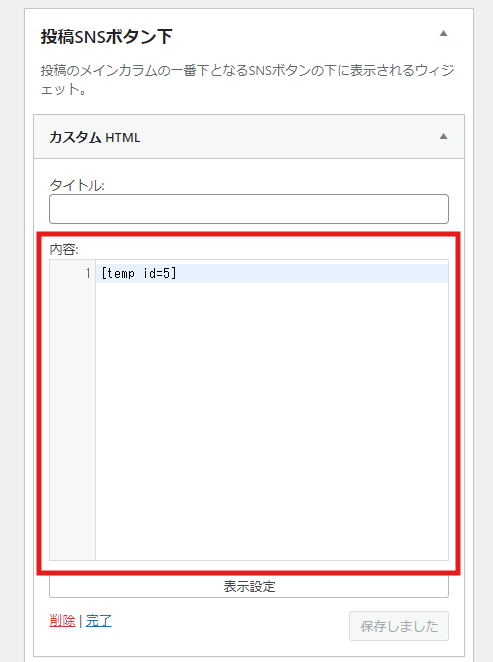
- Step2ショートコードをウィジェット「カスタムHTML」に貼る
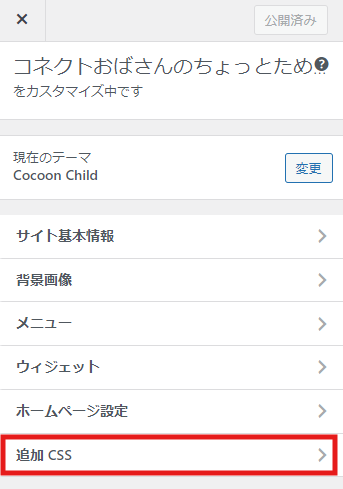
- Step3見た目を整える(下記のCSS追加)
cocoon利用者は「追加CSS」でOK
以下にHTMLとCSSを記載しておきます。
コピペして使ってください。
HTML
<div class="dark-box" style="text-align: center;">
<strong>この記事が気に入ったらサポートをしてみませんか?</strong>
<span class="fz-14px">※下のボタンを押すとクリエイター応援サイト
<a href="https://ofuse.me/">OFUSE</a>へ飛びます</span>
<a class="btn btn-black" href="ここに自分のOFUSEファンレターを送るページリンクを記載">記事をサポート💌</a>
</div>CSS
/* 記事サポートの編集 */
.dark-box {
background-color: #EFF2F4;
}
.dark-box a.btn {
margin: 10px;
background-color: #334252;
}かなり短いコードなので自分流にカスタマイズしても良いと思います!
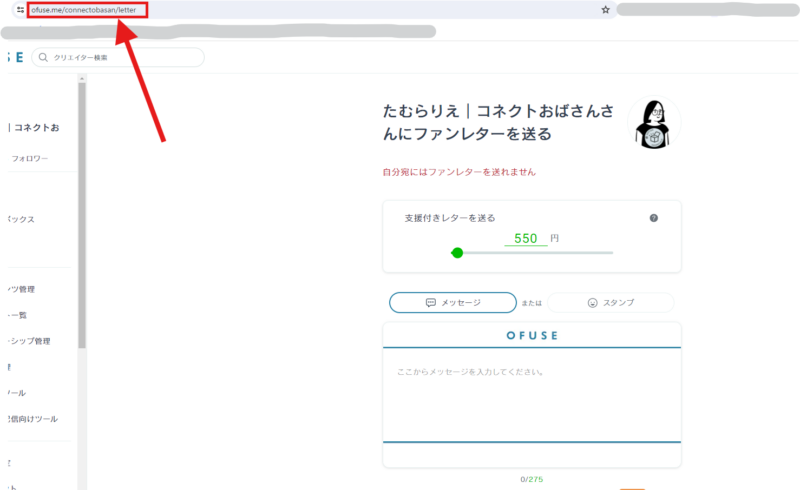
HTML5行目の「ここに自分のOFUSEファンレターを送るページリンクを記載」について
こちらはOFUSEのページからリンクをコピペしてきます。
ページの場所はこちら


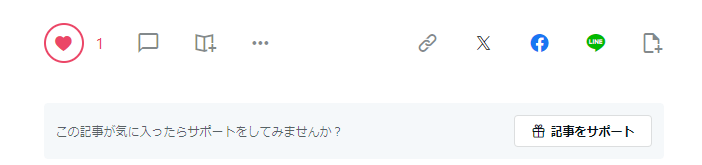
まとめ
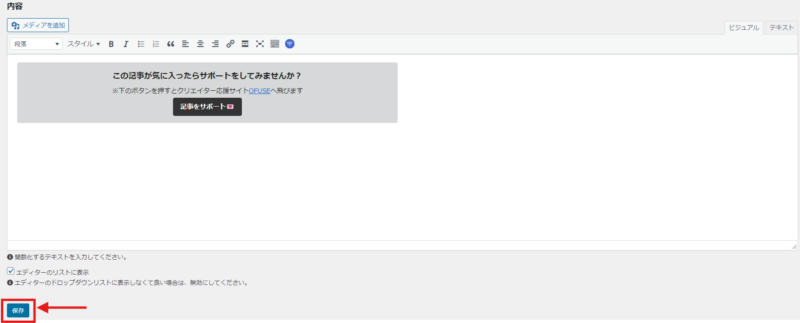
完成がこちら
シンプルな感じだとこんなのもあり
この記事が気に入ったらサポートをしてみませんか? 記事をサポート
今日は大変有意義な日でした~!
また何かカスタマイズしたら備忘録がてら投稿します!


































コメント