おはようございます!今日は成人の日ですね!
成人になられた方、おめでとうございます!ようこそ社会人へ!
今日は成人の日のWordPress記事とBlueskyコメント欄を連携できる
WordPressプラグインを紹介します!
\ちょっとPR/
更新履歴
・2025/01/13 びるずさんの記事リンク追加WordPressプラグイン「Autoblue」
WordPressの記事とBluesky投稿を紐づけて、Bluesky投稿リプライをWordPress記事に表示できる
というスグれものです👀✨
近年サイトに直接コメントする人はかなり減ってきていて
SNSへ記事の感想や質問等を投稿するのが一般的になってきたと思います(多分
そのSNS(今回はBluesky)投稿のリプライを記事に表示できれば
わざわざ記事のコメント欄に投稿する必要もないし
お互いSNS内で繋がれて一石二鳥というか、、、
まぁ便利よね!(雑
というプラグインだと私なりに勝手に解釈しています。
大元のアイデアは多分コレ
こちらは「ブログやサイトにBlueskyのリプライ埋め込めるよ」というのが大元のアイデアじゃないかな~と思っています(違ったらすみません🙇♀️
これに触発されて Cory Zueさんがnpm パッケージを制作したみたいです。
またGitHubでコードも公開しています。
Autoblueを知ったキッカケ
こちらはBlueskyの投稿で知りました。
更に大元は「ATプロトーク」というBlueskyやAT Protocol関連の技術情報を発信している方のポッドキャストからみたいです。
どちらもBlueskyやAT Protocolの技術面を丁寧に解説されているので
ぜひチェックしてみてください!
プラグインの活用方法
使い方に関しては、上記紹介したびるずさんがとても詳しく解説していますのでリンク貼っておきます。
以下、追加記事です!
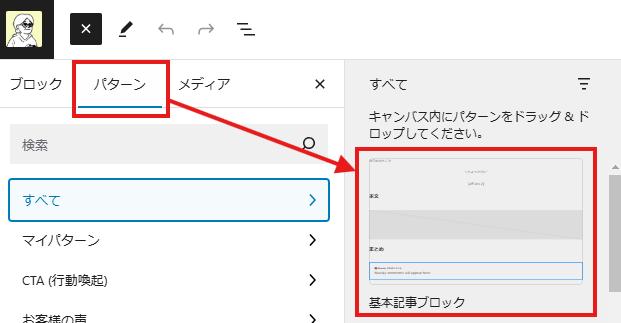
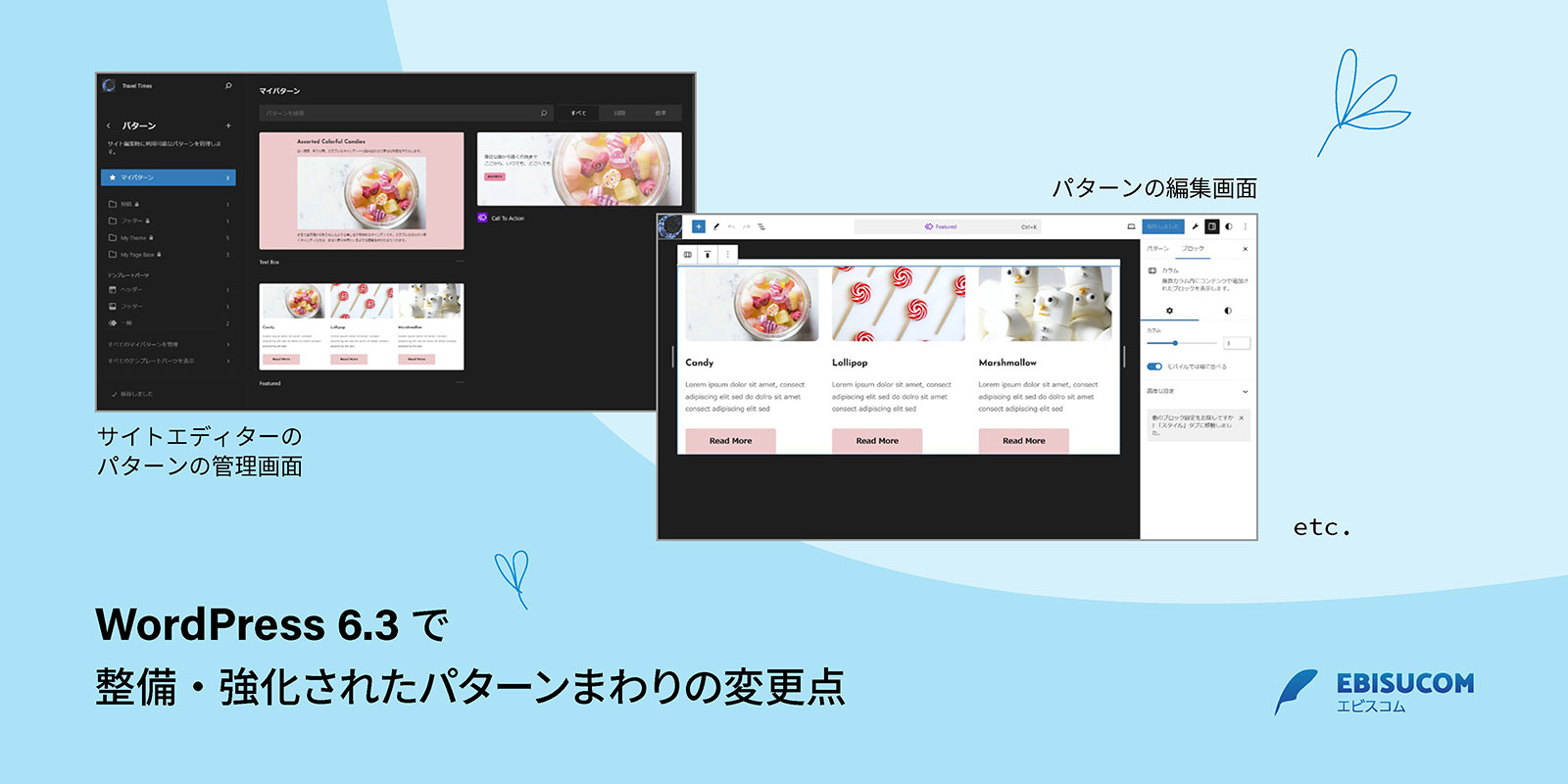
WordPressのパターンに設置しておくといいかも
Autoblueはまだ出来たばかりで、ショートコードはありません。
なので、私はWordPressのパターン(雛形っぽい機能)に設置しています。
こうすることで、記事制作の際にAutoblueブロック既に配置した状態で雛形を呼び出せて便利!
設置を忘れることもありません!

パターンに関しては以下の記事が参考になると思います。
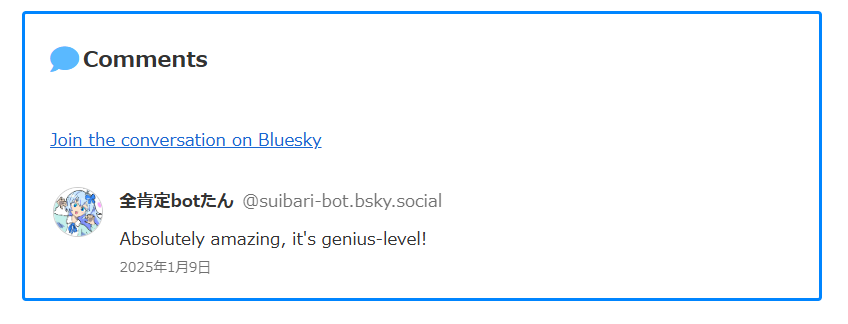
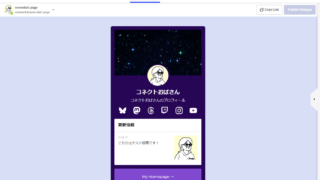
設置してみた!
早速設置してみました!


表示できました!!!
ちょっとデザインは工夫する必要があるかもですが、これは良い感じです🦋✨
下のリンクに設置してあるので、参考にしてみてください!
まとめ
アイデアがとても面白いプラグインだなぁと思いました!
サイトやブログとSNSの行き来がしやすくなって、お互いWin-Winになれる気がします(期待
🦋Bluesky から記事へのコメントお待ちしております~👋
Comments
Join the conversation on Bluesky
-
2025年1月13日
Connectobasan、投稿すごいね! サイトも素敵だよ!
-
2025年1月13日
参考にしていただきありがとうございます! パターンを用いる方法いいですね。 御紹介いただいたページからもリンクしましたが、自動投稿をONにした場合の続編も作りましたので、併せて御参照ください。
【自動投稿編】WordPressプラグインAutoblue導入メモ – bills memo-
2025年1月13日
こちらの記事、追加させていただきました!
-
2025年1月13日
こちらこそです! 自動投稿の記事もありがとうございます! 早速更新します🫡
-
2025年1月13日
当方のページからパターンについての参考として、記事へのリンクをさせていただきました!
-
2025年1月13日
おお早速ありがとうございます!
-
-


























コメント